Résolution, modèles colorimétriques, marges, composition, compression et formats sont des termes utilisés au quotidien par les graphistes lors de la préparation de leurs fichiers pour le Web ou l’impression.
Dans cet article, nous chercherons à montrer, sans trop entrer dans les détails et sans utiliser de termes trop techniques, comment préparer au mieux les images pour les utiliser et rendre vos supports de communication plus efficaces.
Images vectorielles ou Bitmap ?
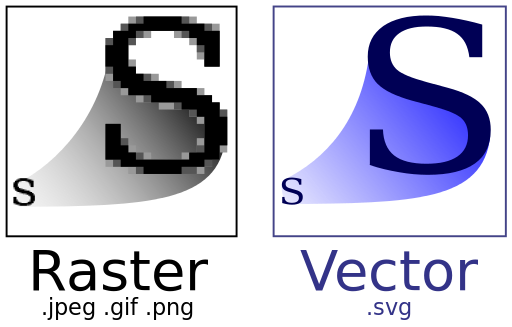
Voilà un dilemme souvent difficile à résoudre pour les graphistes amateurs. Les images Bitmap sont toutes les images que nous produisons en prenant des photos avec nos smartphones, par exemple, ou encore celles qui s’affichent sur nos écrans de télévision. Elles sont en réalité constituées de nombreux petits points colorés : plus il y a de petits points, plus l’image est détaillée, et plus la résolution est élevée et la taille des fichiers en mégaoctets (Mo) importante sur le disque dur.
On les appelle images Bitmap car elles sont de véritables cartes (“map”) de points (“bits”) ou informations. On les trouve également sous le nom de Raster.
Les images vectorielles sont quant à elles issues de logiciels comme Illustrator ou AutoCad. Ce sont des ensembles d’informations plus précis que les Bitmaps, qui ne sont pas constitués de petits points, mais de détails concernant la géométrie des lignes, les couleurs de remplissage, la position des objets, les différentes nuances, etc. Ces images se fondent sur des lignes appelées “vecteurs”, d’où leur appellation.

Les images Bitmap sont les plus utilisées et regroupent le plus grand nombre de formats.
Les différents formats d’images
Depuis des dizaines d’années, chercheurs, entreprises et développeurs mettent régulièrement au point de nouveaux formats pour s’assurer que les images ne soient pas trop lourdes. Si l’on compare la qualité d’un fichier JPEG (ou JPG) vieux de 15 ans à un fichier actuel, on s’aperçoit que la différence est considérable. Aujourd’hui, un bon JPEG peut être utilisé en impression ; il y a 15 ans, c’était tout bonnement impossible !
Cela signifie que les images peuvent être de tous types et avoir des extensions des plus variées. Le format standard privilégié pour les impressions est le format TIFF en raison de la haute qualité de ses images et de leur poids important en Mo. Les images JPEG sont bien plus légères (un format A4 peut peser seulement 1 Mo mais être de bonne qualité). Pourquoi ?
Parce que le format JPEG supprime toutes les informations en apparence superflues. En effet, si vous n’avez plus de modifications à apporter à votre image (par exemple, changer sa couleur), elle conviendra parfaitement pour l’impression, à condition que la résolution soit correcte. On dit d’ailleurs de ce type de fichier qu’il est compressé. Le mécanisme est le même que pour les fichiers musicaux MP3 : pour réduire leur poids en Mo et les adapter à des supports audio de qualité modeste, toutes les fréquences sonores inutiles sont éliminées. Si vous écoutez un MP3 sur un système stéréo de haute qualité, vous noterez alors la platitude et le manque de dynamisme du son, et remarquerez que les nombreuses nuances sonores manquantes rendent la musique moins puissante. En revanche, lorsque vous écoutez un MP3 dans le métro sur votre smartphone, vous ne pouvez pas vous permettre une expérience sonore de grande qualité, et vous vous contentez donc d’un son plus pauvre.

Outre le JPEG, les formats les plus répandus sont les suivants :
Le PNG, utile sur le Web, notamment parce qu’il permet de créer des effets de transparence,
Le PDF, un format particulièrement polyvalent, pouvant être indifféremment Bitmap ou vectoriel, contenir de nombreuses informations complémentaires, et parfait pour l’impression, mais illisible sur le Web,
Le SVG, un format vectoriel très répandu,
Le GIF, initialement conçu comme un Bitmap “léger” avec un nombre de couleurs limité, puis devenu un standard pour les animations simples et les courtes vidéos.
N’oubliez pas que chaque logiciel (de graphisme, de montage vidéo ou audio, de retouche photo, etc.) possède son propre format propriétaire, qui permet d’ouvrir les fichiers uniquement sous cette forme.
Pour utiliser un fichier en impression ou sur Internet, il faut alors l’exporter dans le format nécessaire. Chaque projet graphique, par exemple la création d’un logo, nécessite d’être exporté dans plusieurs formats pour pouvoir être utilisé par le client.

Les modèles colorimétriques
Voilà un sujet complexe qui aurait besoin d’être approfondi. Pour faire simple, les images que l’on voit sur les écrans utilisent un modèle colorimétrique différent de celui qui est utilisé en impression.
Qu’est-ce que ça veut dire ?
La couleur se forme différemment selon le moyen de reproduction utilisé, et est perçue autrement par l’œil. En un mot, la couleur a besoin de lumière pour pouvoir être perçue. Sur un écran d’ordinateur ou de télévision, les images, et donc les couleurs, sont constituées de lumière pure ; ce sont des projections. Le noir n’est pas une couleur, mais indique leur absence. Si un écran est noir, c’est qu’il est bien souvent éteint.
En impression comme en peinture, la couleur est formée de pigments, c’est-à-dire d’infimes grains de poussière. En les mélangeant, on obtient toutes les couleurs imaginables. Le blanc est l’absence de couleur, tandis que le noir est plus ou moins la somme de toutes les couleurs (en réalité, lorsqu’on mélange toutes les couleurs, on obtient plutôt un marron très foncé).
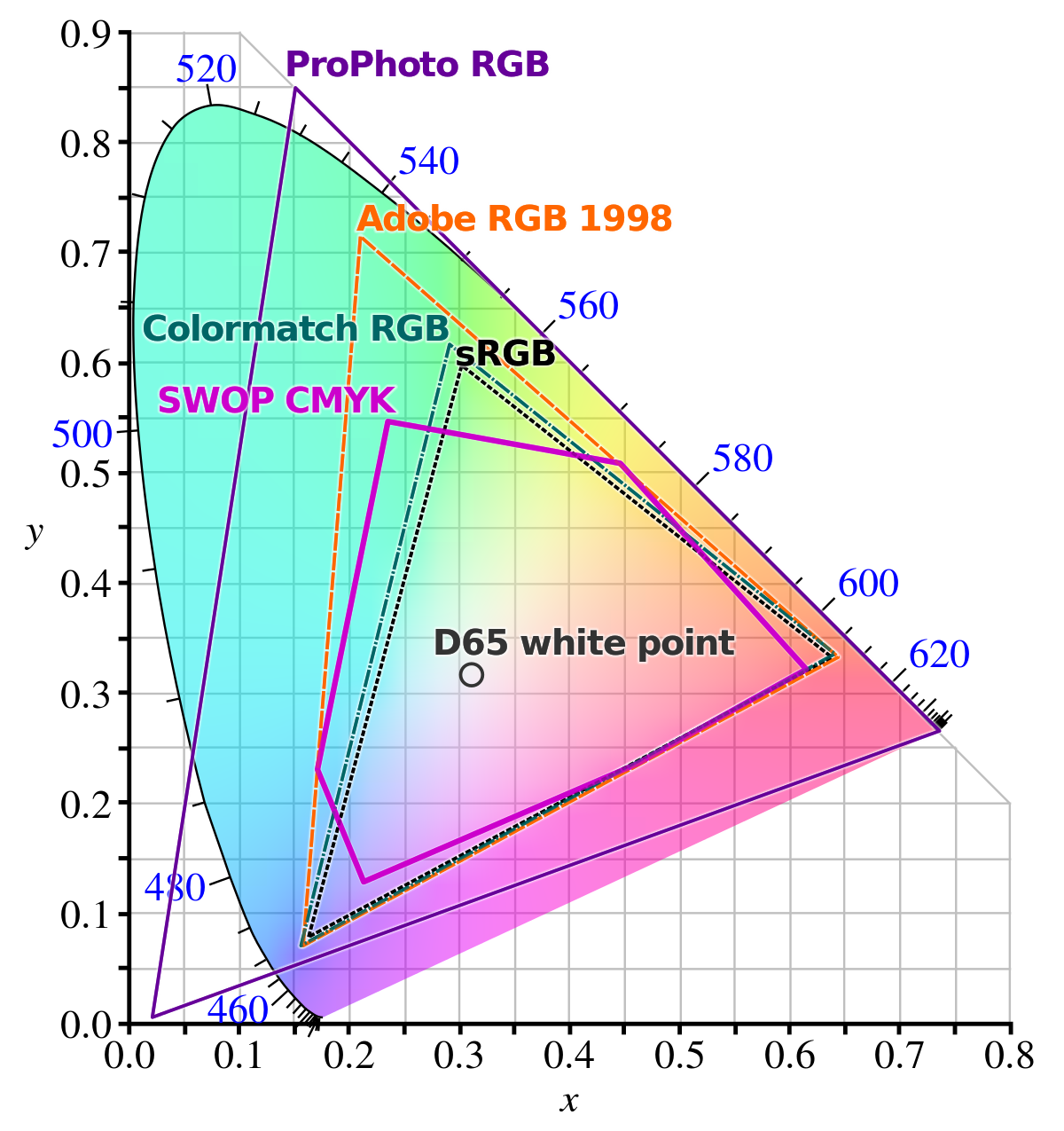
C’est en prenant en compte ces différences que l’on apprend à utiliser le modèle colorimétrique RVB pour le Web, et CMJN (ou la quadrichromie) pour l’impression.
Le problème est que l’on peut reproduire certaines couleurs avec un modèle, mais pas forcément avec un autre. Ainsi, il faut être particulièrement vigilant lors de l’exportation de fichiers.
Par exemple, le modèle RVB utilisé sur les écrans est capable de reproduire bien plus de tons de verts que le modèle CMJN, qui est quant à lui plus fort sur les tons de bleus, mais qui laisse à désirer avec certaines nuances de rouge.
Envoyer un projet à l’impression avec un mauvais modèle colorimétrique peut donner lieu à un sérieux glissement des couleurs.

Résolution
Toujours pour éviter les explications trop techniques, l’essentiel est de savoir que la résolution est déterminée par le nombre de points de couleur (les “bits” évoqués ci-avant) contenu dans chaque image. Plus la résolution est élevée, plus l’image contient d’informations et plus elle est détaillée.
Généralement, pour l’impression offset et numérique, on utilise des images de 300 dpi (“dot per inch”, points par pouce), tandis que sur les écrans (web, vidéo), la résolution est de 72 dpi.
Envoyer à l’impression une image de 72 dpi peut avoir des résultats décevants et la rendre “granuleuse”, c’est-à-dire que l’image apparaît en pixels, comme si elle était constituée d’une multitude de petites briques de Lego.
Voilà quelques conseils techniques qui vous permettront au minimum d’améliorer vos images et de les préparer au mieux pour l’impression ou le Web. Pour apprendre à maîtriser ces difficultés, entraînez-vous !
Lorsque vous aurez fait suffisamment d’essais, vous serez prêts pour la deuxième partie de cet article, dans laquelle nous donnerons quelques conseils utiles pour utiliser au mieux les images dans vos supports de communication.
À très bientôt et bon courage !

